Throughout the last couple of years, there has been a programming language that has been on everyone’s lips: React. It’s a really hot topic in the software engineering world and more and more developers are looking into learning it. This article goes deep into how to get started with React for Angular developers.
Table of Contents
In case you were wondering why so many people are into React.js, here are just a couple of reasons why you should give it a shot:
- It’s the first in the top 3 front-end frameworks & libraries
- It offers the support needed for complex applications, like Angular but it is easier to learn React than Angular
- It has features that make the application really fast
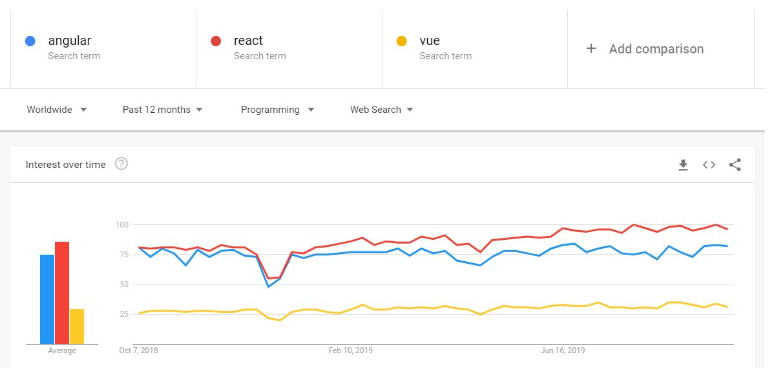
Surprisingly (or not), according to Google Trends, the worldwide interest in React is higher than in Vue.js and Angular.

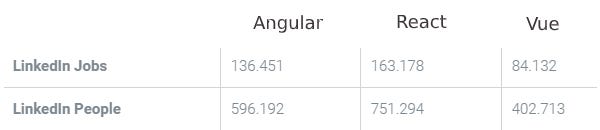
Also, there is a higher demand for React developers according to LinkedIn Jobs statistics.

So now that we established the attractiveness of React, let’s dive into learning more about it to understand why people are so crazy about it.
What is React and How Does it Compare to Angular?
React is a JavaScript library used for building user interfaces, while Angular is a framework. This is one of the major differences between the two.
In general, the differentiating feature between a library and a framework is a matter of control — frameworks dictate how your project will be structured, whereas libraries are building blocks that can be used anywhere. If we use the metaphor of architecture, libraries are bricks, and frameworks are, fittingly, the frame.
React has components only. We do not encounter directives, pipes, modules and other things you would expect to see with Angular.

Pros
React:
- Virtual DOM improves both the user experience and the developer’s work, it helps to update any user’s changes without the other parts’ interference by applying isolated components. It greatly helps to smooth the experience of all participants in real-time mode.
- Less error-prone is provided by the one-directional data flow.
- An open-source library with a variety of tools which are open in the community, along with constant support for additional required features
Angular:
- TypeScript is the core language for Angular and it does compile to JavaScript as it is a superset of it.
- High Performance as Angular makes it easy to create complex applications.
- Angular Material streamlines Material Design interface engineering as the Angular team is constantly refreshing its framework with material design components.
- Large Ecosystem, well-known Angular Resources containing documentation materials referring to various UI aspects, IDEs, a large variety of tools etc.
Cons
React:
- Lack of documentation. The interest is getting bigger and bigger and it is hard for React to keep up with the new updates and features requested.
- The JSX elements are found in the JS file where you can find the logic of the application too, which can make things confusing at first for some developers.
Angular:
- Transferring legacy. The difference between AngularJS and Angular is huge and it takes a lot of time and effort to migrate legacy systems.
- Learning difficulty — junior developers may be overwhelmed by the amount of information while learning Angular like components, modules, dependency injection, and many other things.
- The CLI documentation is poorly described and it does take a while for the developer to find out more about the CLI’s documentation on GitHub or other forums.

The Speed
Most JavaScript frameworks update the DOM more than they have to and Angular is one of them. The solution to this issue is found in React because it uses the Virtual DOM.
In React, every DOM object has a corresponding virtual DOM object which is stored as a snapshot in the memory before updating. Then, the DOM object and the snapshot are compared to see if the two objects are identical. If not, the DOM will be updated. To put it in more simple words, you can imagine it as editing the blueprint, as opposed to moving rooms in the actual house.

The Elements Displayed
Angular has no restrictions when it comes to the elements rendered on the page. React, on the other hand, uses JSX, which constrains you to always have only one element rendered per component. If you want to display multiple tags you need to fit them into a bigger part, like a div, for them to be seen as only one React element.
As with all the programming languages available out there, React and Angular both have pros and cons. Some are better than others, and some are complementary, but in the end, it’s up to you how much weight you put on each and every one.
Here are some major differences developers invoke in the React vs Angular debate.
The Files
The overall aspect of the project does not differ a lot, they are usually the same things but carry different names. A good example is index.html and index.js in React which are similar to app.component.html and app.component.js in Angular.
The Logic
The logic of the app lies in the components of both technologies. The concept of components is extended in Angular as it has strong links to modules, directives, pipes and more, apart from React which consists of only two types of components, functional and class-based components.

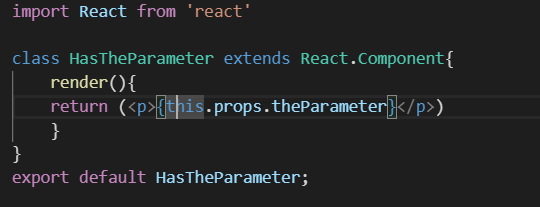
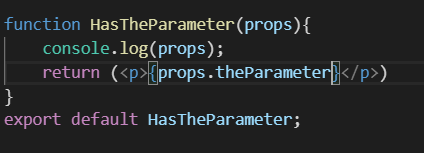
Functional components are stateless and have no constructor. They print out what is given to them as parameters if they exist, or they render static HTML. You do not need to use “this”. New features for functional components have been promised to be added in the future by Facebook members.

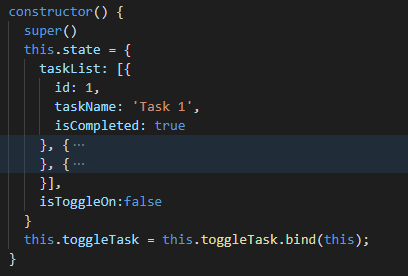
Class-based components are stateful, which means they are keeping track of changing data. They can have a constructor, but they must contain a super() because they are inheriting from a class. They must contain a render method and within, a return statement.


this is the parameter
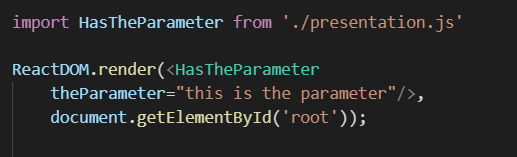
The Parameters
In React, passing a parameter differs in syntax, but the principle behind is the same. In Angular, we have @Input and @Output decorators to pass data between the child and parent component, while in React we refer to it using props. The parameter has to be assigned in the selector of the component when rendering it.
The State
“State” is the private data of a component. Inside “state”, you can declare multiple objects or primitives, arrays of objects or anything your component needs.

Angular can have both stateful and stateless components but it does not need special methods to modify the state.
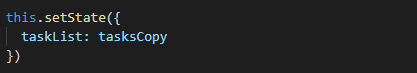
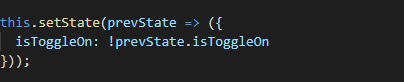
In React you should treat the state value as immutable and we need the “setState()” method to work with it carefully. By using an arrow function you can access the previous state and you get rid of the need to bind this.


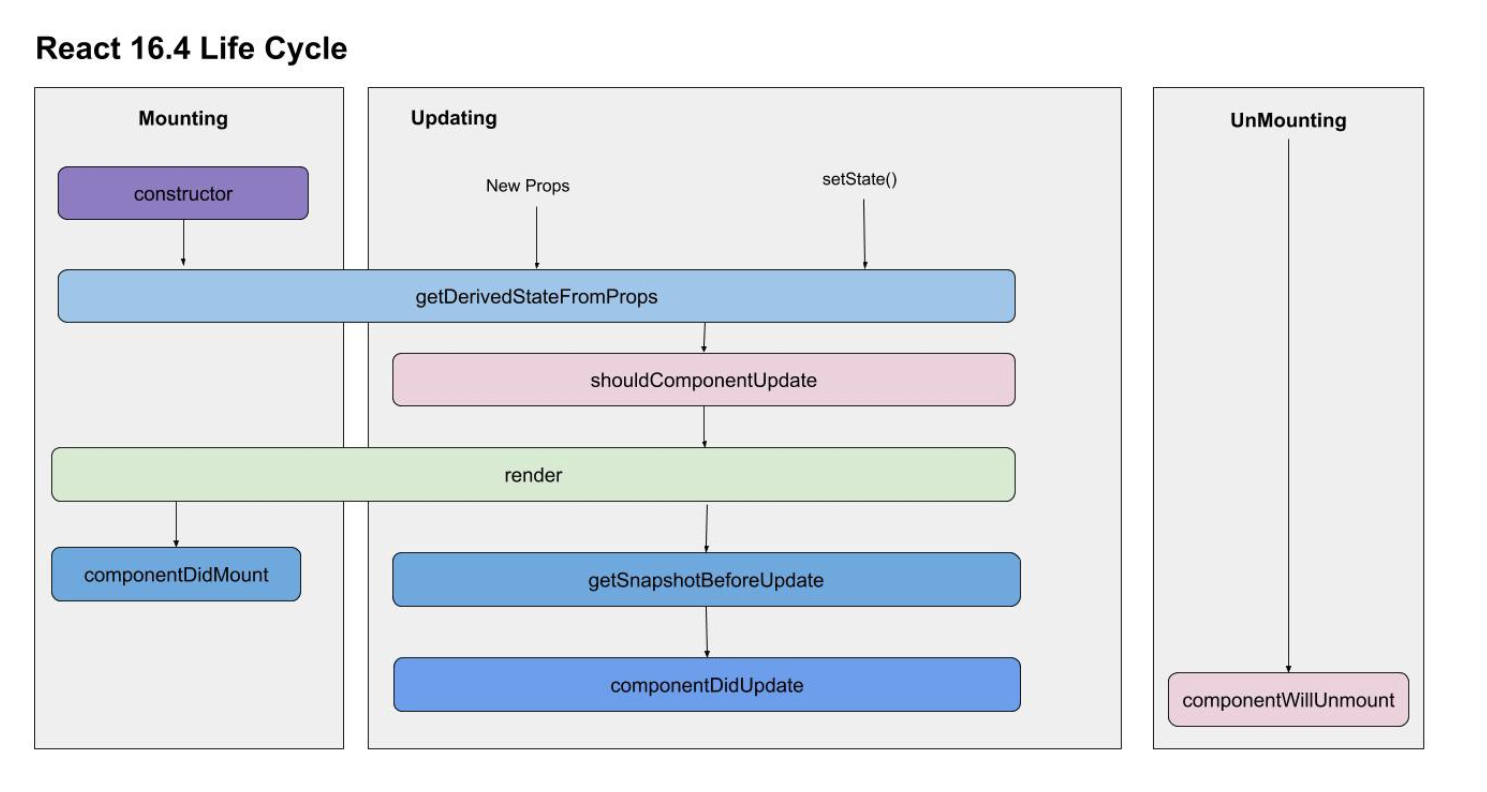
The Lifecycle Methods
We already talked about constructor and render, so we will go to the following methods:
- componentDidMount which is called after the component is rendered; it is similar to ngAfterViewInit
- getDerivedStateFromProps is called before rendering the elements; it is similar to ngOnInit
- shouldComponentUpdate is where you specify the conditions whether the page should re-render or not by returning a boolean
- getSnapshotBeforeUpdate is where you have access to the previous state.
- componentDidUpdate is similar to ngAfterViewInit but only after an update occurred before
- componentWillUnmount gets called when the component is removed from the DOM; similar to ngDestroy
The Routing
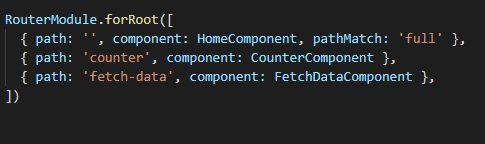
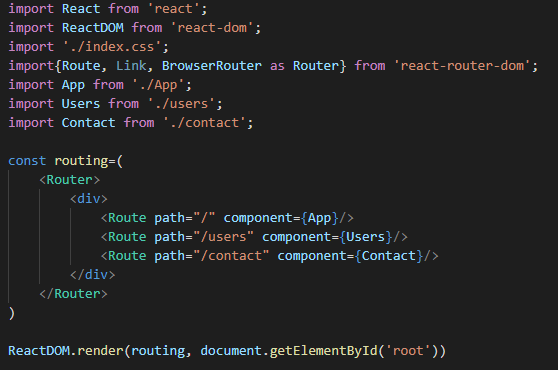
In Angular, the routing functionality comes by default, but in React we need to install react router library. For both Angular and React, we must define which path will navigate to which component.


We can access any path from the above, for example, to access the Contact page, use the following code structure snippet:
<Link to=“/contact”>Contact</Link>
but keep in mind that you can replace “Contact” with anything. A problem may appear when using routes. For example, if you navigate to “/contact”, the path matches both the App Component and Contact Component, because “/ contact” already has a “/” within.
A solution to this problem in React is to use the “exact” keyword before specifying the path, to force the rendering of the App component only when the path ends with “/”. In Angular, this can be sorted out by specifying the “pathMatch” as full.
The Style
At the core, React and Angular are styled the same, but there are a few syntax differences that you should keep in mind:

- Class becomes className
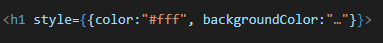
- For inline style you have to be careful: the hyphen is not recognized by JavaScript so this will imply some small changes, we will have to convert to camelCase , hence background-colour becomes backgroundColor

- Another problem with the inline style is that you need to be careful with the curly brackets.
- You can import the CSS file and style it as usual.
Other Useful Tips

- Another small change in the syntax



- Use arrow functions if you need to pass arguments.
- You must prevent default behaviour explicitly.
The Replacements
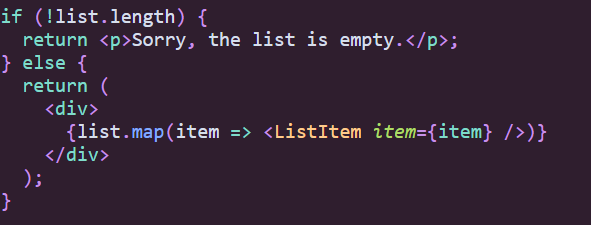
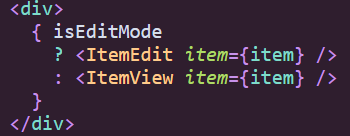
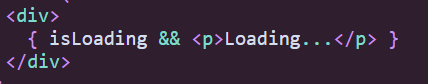
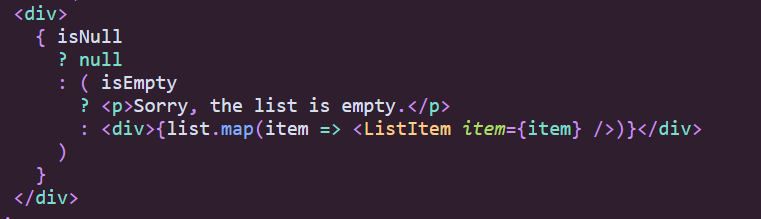
You will have to replace the *ngIf with:





You will have to replace the *ngFor with map as it creates a new array by calling a provided function on every element in the calling array. For iterating over lists, you need to add a unique key to each element.

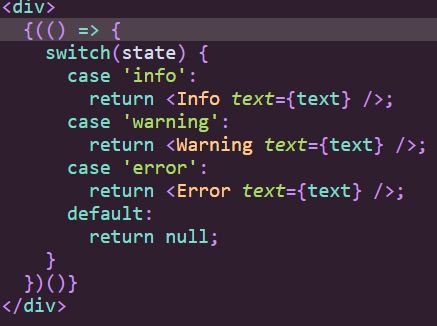
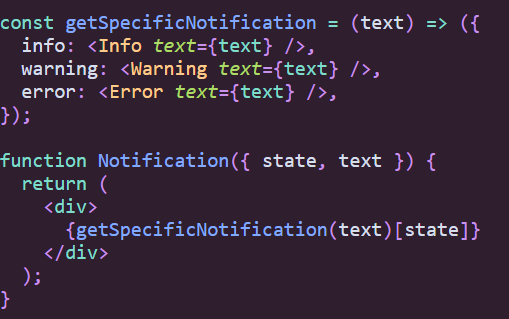
As per conditional render in React, all javascript syntax is valid to use.
Some goodies
Redux
Redux is a library that helps you write applications that behave consistently, run in different environments (client, server and native) and are easy to test. Redux is not only for React, you can use it with Angular too or other view libraries.
It separates presentational components from container components. The basic principle around Redux is to store the whole state of your application in an object tree inside a single store.
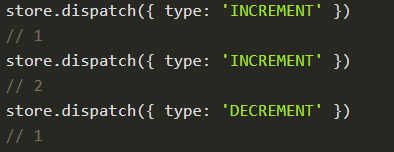
To change the state you must emit an action. An action is the name of the process the state needs to follow in order to get to the wanted state. A basic example of an action is “ to increment” which will raise the value of your state with one( raising is a pure reducer).
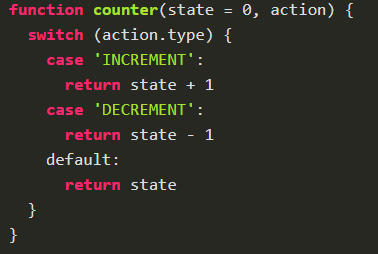
Reducer
A reducer is a pure function with state and action as the input and it will return to the next state. The reducer describes how the state transforms into the next state.
A pure function is a type of function which will always return the same output if the input given is the same and it will not produce side effects.
In this example, the pure function is a switch, but you can implement it in another way as long as you keep it pure.

Store
Another thing you should keep in mind is creating a store for keeping the state.

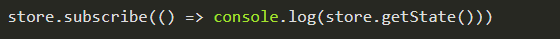
To update the UI in response to state changes you can use subscribe.

If you want to change the internal state you need to dispatch an action.

The Three Principles of Redux
Single source of truth
- The state of all the components is stored in one single store.
State is read-only
- The only way to change the state is by dispatching an action.
Changes are made with pure functions
- The reducers are made with pure functions to offer the same output every time the same input is offered
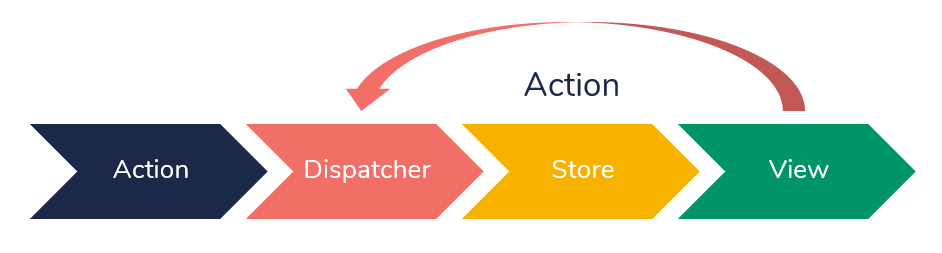
Flux
Flux is an architecture that Facebook uses internally when working with React. It is ”not” a framework or a library. It is simply a new kind of architecture that complements React and the concept of Unidirectional Data Flow.

View
Let’s start with the View. The view is the user-visible layer which consists of React Components. Users can interact with React components since a component is mostly an HTML element rendered on the web page.
When a user interacts with a component an action can be invoked, such as showing a pop-up message when a button is clicked, and changing the colour of a DIV element on mouse hover and so on.
Action
This moves to the next component, Action. In the above-mentioned example, a user clicking on the button is the event and showing a pop-up message is the action. There can be many predefined actions and for each event, a React component can invoke an action.
Dispatcher
When an action is invoked, the dispatcher dispatches the action to the store. The dispatcher is responsible for the wiring of React components and Stores via actions. That means whenever a component invokes an action, the dispatcher will dispatch the action to all the registered stores.
Store
The next component is the Store, which is just an object extended from the event emitter which acts as a data store. This data store keeps the state of the complete application or the state of a part of the application. When an action is dispatched to the store, the store can change its state based on the action. As an example when an action to change the colour of a DIV is dispatched, the store can change its current state to reflect the new colour for the DIV.

All Ready for React?
Although this article was quite (very) long, I hope you found all the information you needed to get started with React.
Here are a few additional tutorials if you want to dive in more deeply.
With all these being said I am curious if you are a react developer, or if you switched from Angular to React?
If you’re looking into expanding your technology stack even further, check out my other tech guide about VueJS as well!
Let me know in the comments how your React.js or React native journey was and if you would add anything to this introduction to React guide!